用户体验的整个开发流程,都是为了确保用户在你的产品上的所有体验不会发生在你“明确的、有意识的意图”之外。这就是说,要考虑到用户有可能采取的每一个行动的每一种可能性,并且去理解在这个过程的每一个步骤中用户的期望值。这听上去像是一个很庞大的工作,而且在某种程度上来讲也的确是。但是,我们可以把设计用户体验的工作分解成各个组成要素,以帮助我们更好地了解整个问题。
大多数人都曾通过微场景购买一个实物。这种经历几乎每一次是一样的——你到达微场景,寻找你想买的东西(也许使用搜索引擎,也许使用分类目录)把你的银行卡号和邮寄地址告诉微场景,然后微场景则保证这个产品将递送到你的手中。
这个清晰、有条不紊的体验,事实上是由一系列完整的决策(大大小小的决策)组成的:微场景看起来是什么样、它如何运转、它能让你做什么。这些决策彼此依赖,告知并影响用户体验的各个方面。如果我们去掉这些体验的外壳,就可以理解这些决策是如何做出来的了。

一、表现层
在表现层,你看到的是一系列的网页,由图片和文字组成。一些图片是可以点击的,从而执行某种功能,例如把你带到购物车的图标。有些图片就只是图片,比如一个促销产品的图片或网站自己的标志。

二、框架层
在表现层之下是网站的框架层:按钮、图片和文本区域的位置。框架层用于优化设计布局,以达到这个元素的最大的效果和效率—使你在需要的时候,能记得标识并找到购物车的按钮。

三、结构层
与框架层相比更抽象的是结构层,框架是结构的具体表达方式。框架层确定了在结账页面上交互元素的位置:而结构层则用来设计用户如何到达某个页面,在电商网站用户可以浏览不同的商品分类:结构层则确定那些类别应该出现在那里。

四、范围层
结构层确定网站各种特性和功能最合适的组合方式,而这些特性和功能就构成 了网站的范围层。比如,有些电子商务网站提供了一个功能,使用户可以保存之前的邮寄地址,这样他们可以再次使用它。这个功能(或任务一个功能)是否应该成为网站的功能之一,就属于范围层要解决的问题。

五、战略层
网站的范围基本上是由网站战略层所决定的。这些战略不仅仅包括了经营者想从网站得到什么,还包括了用户想从网站得到什么。就电商例子而言,一些战略目标是显而易见的:用户想要买到商品,我们想要卖出它们。另一些目标(如促销信息,或者用户填写的内容在商务模型中扮演的角色)可能并不是那么容易说的清楚的。

自下而上地建设
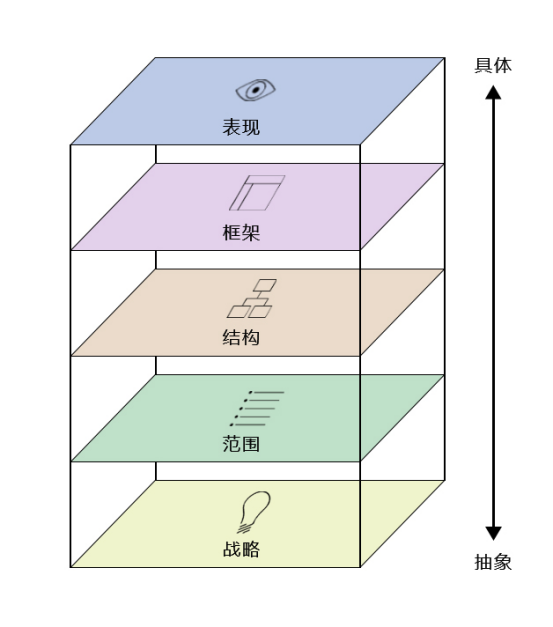
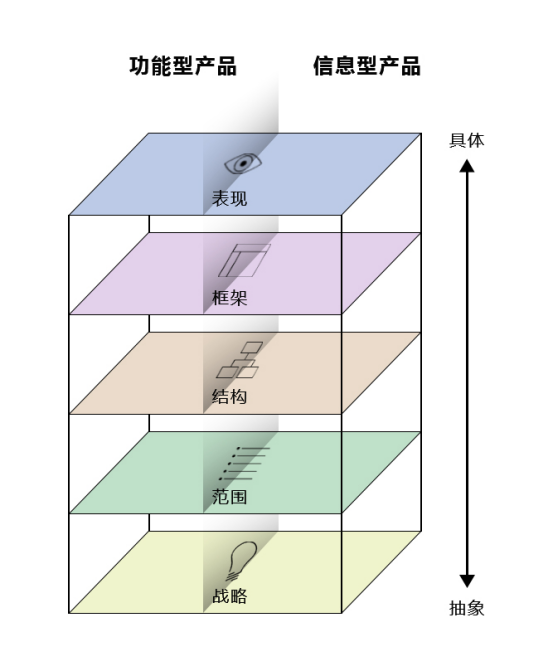
这五个层面——战略、范围、结构、框架、表现——提供了一个基本框架,只有在这个基础构架上,我们才能讨论用户体验的问题。
在每一个层面中,有的问题的抽象,而有的则更具体。
在最底层,我们完全不用考虑网站、产品或者服务最终的外观——我们只关心网站如何满足我们的战略(同时也是满足用户的需求)。
在最顶层,我们只关心产品所呈现的最具体的细节。
随着层面的上升,我们要做的决策就一点点地变得具体,并涉及越来越精细的细节。
基本的双重性
随着商业行为在网站的出现,网站出现了更大的应用范围,如 电子商务、交流论坛,网上银行,所有网站从静态地信息收集,逐渐过渡到动态的、以数据库驱动的网站同时,技术也在不断地沿着这两个方向进化。
为了解决网页这种基本的双重性质,让我们从中间把这五个层面分开。在左边,这些要素仅用于描述功能型的平台类产品。在右边,我们把这些要素用于描述信息型的媒介类产品。 在功能型产品这边,我们主要关注的是任务—所有的操作都被纳入一个过程,去思考用户如何完成这个过程。在这里,我们把网站看成用户用于完成一个或多个任务的一个或一组工具。
在功能型产品这边,我们主要关注的是任务—所有的操作都被纳入一个过程,去思考用户如何完成这个过程。在这里,我们把网站看成用户用于完成一个或多个任务的一个或一组工具。
相应地,在信息型产品这边,我们的关注点是信息——网站应用提供哪些信息,这些信息对用户的意义是什么。创建一个富信息的用户体验,就是提供给用户一个寻找、理解,且有意义的信息组合。

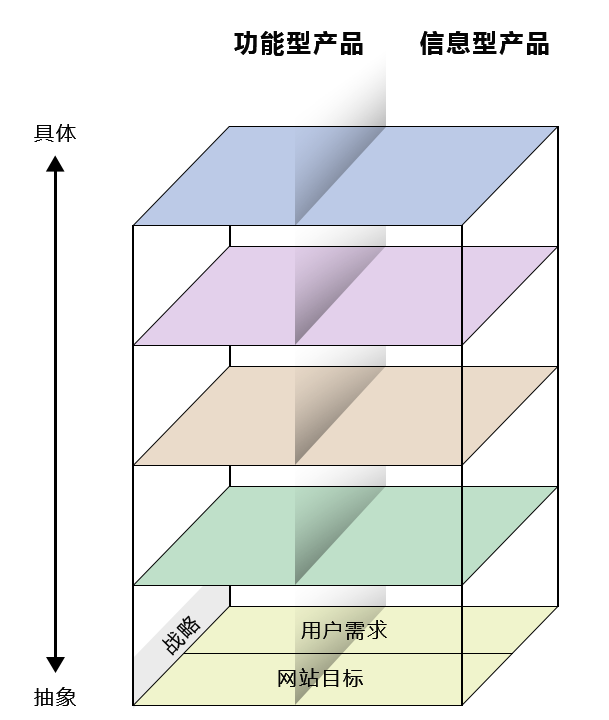
一、战略层
无论是功能型产品还是信息型产品,战略层所关注的内容都是一样的。来自企业外部的用户需求是网站的目标——尤其是那些将要使用我们网站的用户。我们必须要了解这些观众想从我们这儿得到什么,还要知道他们想达到的这些目标将怎样满足他们所期待的其他目标。(用户细分、可用性和用户研究,创建人物角色)
与用户需求相对应的,是我们自己对网站的期望目标。这些产品目标可以是商业目的(通过网站达到今年1000万的销售收入)或者是其他类型的目标(让选民了解下一届候选人的情况)。(商业目标、品牌识别、成功标准)

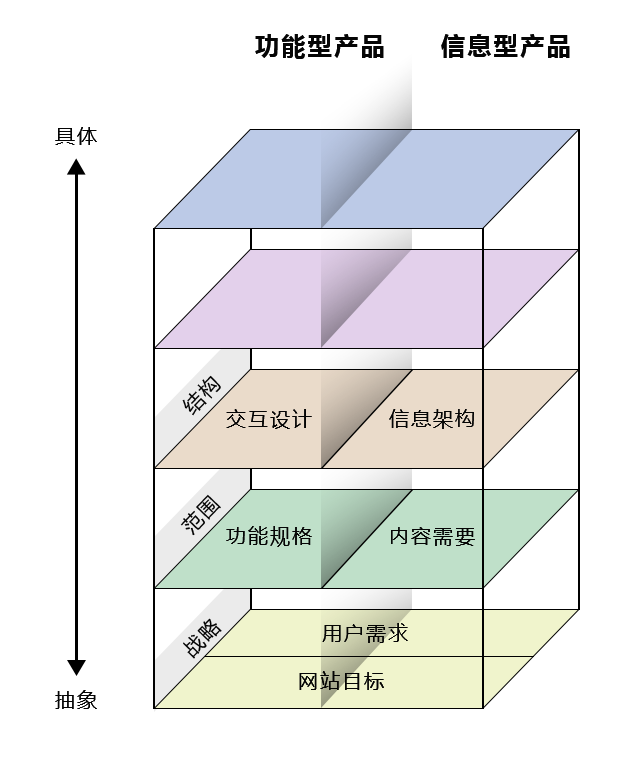
二、范围层
从战略层进入范围层以后,
在功能型产品一侧它就转变层创建功能规格:对产品的“功能组合”的详情描述。
而信息型产品一侧,范围则是以内容需求的形式出现:对网站要求的详细描述

三、结构层
功能型产品一侧,结构层将从范围转变成交互设计,在这里我们可以定义系统如何响应用户的请求。
在信息型产品一侧,结构层则是信息构架:合理安排内容元素以促进人类理解信息。

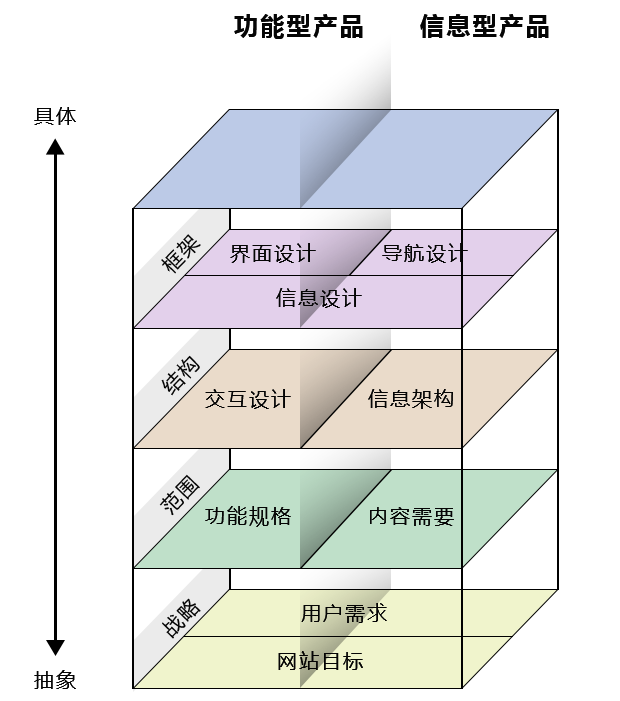
四、框架层
框架层被分寸了三个部分。不管是功能型产品还是信息型产品。我们必须要完成信息设计:一种促进理解的信息表达方式。
对于功能型产品,框架层还包括了界面设计,或者也可以说安排好能让用户与系统的功能产生互动的界面元素。
对于信息型产品,这种界面就是导航设计:屏幕上的一些元素的组合,允许用户在信息构架中穿行。

五、表现层
最后,我们还有表现层。不管是功能型产品还是信息型产品,在这里,我们的关注点都是一样的:为最终产品创建感知体验。
经过深思熟虑的设计决策,可能会在短期内花费一定的时间,但是她们将在一个更长时期中节省更多的时间。设计师和开发者总是在他们的工作进行到某个阶段时才后悔没有提前关注战略、范围和结构。这种槽糕的结果并不是必然的。如果你在微场景开发的时候,始终从完整的用户体验出发,那么最后得到的微场景就是一份有价值的资产,而不是无休无止的债务每一件与网站的用户体验有关的事情都是有意识地、明确地决策的结果,只有这样你才能确保这个微场景能同时满足你的战略目标和用户需求。


 扫一扫 走进小麓云
扫一扫 走进小麓云











