前端开发中的基础知识:
1 W3C标准
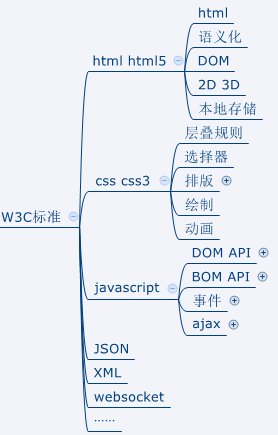
如果说你只知道web前端的一个标准,估计肯定是W3C标准了(据我了解,貌似大部分人真的都只知道这一个标准)。它的内容非常多。
写到这里让我想起了一句话:2/8原则——20%的功能满足80%的需求。我觉得这句话用到这里非常合适,我们在平时开发过程中根本用不到这么多东西。反而,你要把平时用的多的东西搞懂了。
下图的这些知识,我想不用再过多解释了,这就是我文章开发说的“三大块”(html、css、js)。现在你要知道,它们只不多是W3C标准的一部分,而W3C标准也只是web前端开发知识体系中的一部分而已。

2框架和类库
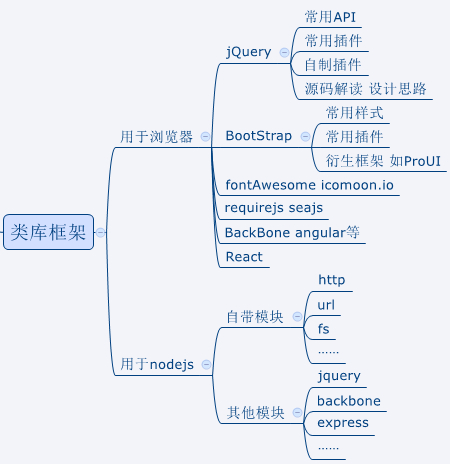
我公司目前网站技术采用最主流的WEB前端开发规范和框架。

jquery一定是大部分web前端开发者不可或缺的工具。而我利用jquery不仅仅停留在只使用它的API和插件上,我还会自己去写jquery插件,我还会去读jquery的源码、了解jquery的设计思路。
bootstrap不用再过多解释了吧,从github上的排名也能看出道道来。甚至连我们公司的UI设计师,都从bootstrap上截图作为素材
fontAwesome是全世界最强大的图标系统。相比于css制作图标来说,这个要好很多倍,不管是开发、效率还是维护上。icomoon.io能让我自定义选择自己的图标文件。
3. 编码开发
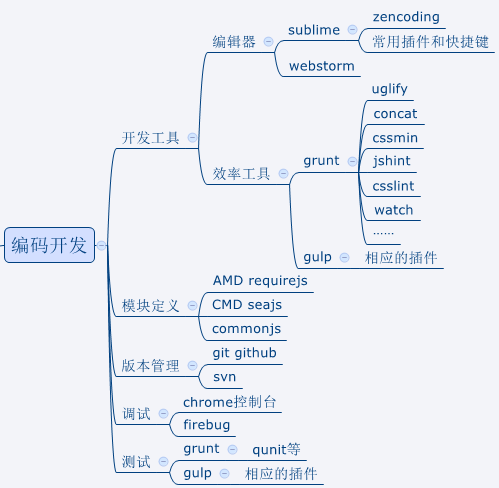
要问编码IDE哪家强,当然要属微软的visual studio!但是即便是微软的VS最新版本,它也代替不了下面要说的这套开发环境。

环境主要采用SUBLIME ,html 语义化标准性强,同时自带编译系统,只需要下载
Zendcoing插件就可以完成效率代码。
另外,针对html ,js.css,代码的合并,压缩,语法检查,文件的清除这些东西,都可以自动完成。
4. 响应式建站技术分享
主要东西都介绍完了,接下来介绍下目前主流的响应式建站的知识分享
通常实现移动端网站响应的几种方法
移动网站实现响应一般有很多种方法,如流式布局、固定最小宽度、媒体查询、flexbox布局等来实现,但这些方法有的是效果不理想,有的又太过麻烦。
1、流式布局:流式布局虽然能让不同分辨率的手机适配,但有些分辨率的效果很差,并不能让所有手机尺寸都完美自适应。
2、固定死宽度:这种方法限定死最小宽度为320px,这样做的缺点是大分辨率的屏幕有许多留白的空间,效果也不理想。
3、媒体查询:这种方法虽然效果不错,也能适配所有分辨率,但缺点就是需要在不同分辨率上做样式上的调整,维护起来也相对麻烦。
4、flexbox布局:这个是新的css3布局方案,虽然十分方便好用,但由于新老语法规范众多,新语法不支持一些浏览器,所以这个暂时不用。
以前一般做移动端响应都是依靠以上三种方式来实现的。
但我最近发现有一些网站开始使用rem这个新的css3单位属性来实现响应,发觉非常方便,基本不用做什么适配,缺点就是不支持低版本浏览器,不过用在移动端也就无所谓了。
如何使用rem单位实现响应?
首先把根元素的字体大小设成10px方便计算,浏览器默认字体大小16px只要除以10px,就得到了缩放的百分比(这里的62.5%其实就等于10px)。
1rem=10px
根据这个换算可以算出上面的例子中14px换算成rem就为1.4rem。
除了font-size可以使用rem外,margin、padding、line-height、top、left等等都可以使用此单位。
html {font-size: 62.5%; /* 10px÷16=62.5% */}
@media only screen and (min-width: 640px){
html {font-size: 62.5%; /* 10px÷16=62.5% */}
}
@media only screen and (min-width: 320px){
html {font-size: 50%; /* 8px÷16=50% */}
以上例子在320分辨率下把根元素字体大小从10px设成了8px,这样下面所有用rem单位设的子元素的属性都会相应的缩小,从而实现响应。
响应式布局的最大值与最小值?
有时候内容占满整个屏幕宽度(例如在移动设备上)是好事,但如果相同的内容在电视屏幕上也撑得满满的,貌似就不太合理了。这就是为什么要有最大/最小值。例如,如果宽度为100%,最大宽度1000px,那么内容就会以不超过1000px的宽度填充屏幕
嵌套对象
如果一大堆要素彼此都紧密联系,那么必将难以控制。因此,将要素放置到容器中就会让它们变得更加好理解,并且简洁明快。这种情况就需要用到像素之类的静态单位了。静态单位对于logo和按钮等不需要扩展的内容来说非常有用。
响应式布局是移动桌面优先,还是台式桌面优先。
严格来说,项目从小屏幕入手过渡到大屏幕(移动优先),还是从大屏幕入手过渡到小屏幕(台式桌面优先)区别不大。但是,从移动端着手可以给你带来一些额外的限制,帮助你进行决策。通常情况下大家会从两方面同时着手,所以你还是要看哪种方式最适合你。
响应式布局选择最合适您的字体
想让自己的网站拥有炫酷的字体。那就是用web字体吧。尽管web字体看起来很炫酷,但你要记住,这些字体都需要用户下载,字越多,用户加载页面的时间也就越长。另一方面,系统字体加载速度则快得多(前提是用户本机就有),但太过普通。
位图VS矢量图,如果在移动端尽量使用矢量图
的图标是否有很多细节,并且应用了很多华丽的效果?如果是,那就用位图。如果不是,考虑使用矢量图。如果是位图,使用jpg、png或gif。矢量图则最好使用SVG或图标字体。其各有利弊。但你要时刻牢记图标尺寸——未经过优化的图片不能传到网上。另一方面,矢量图通常比较小,不过部分比较老的浏览器可能不支持矢量图。还有,如果图标有很多曲线,那有可能会比位图还大,所以要明智取舍。


 扫一扫 走进小麓云
扫一扫 走进小麓云











